1. Введение
1.1 Значение цветовой палитры в web дизайне
Цветовая палитра является ключевым элементом web дизайна, оказывающим существенное влияние на восприятие пользователем сайта. Выбранные цвета формируют общую атмосферу, ассоциации и эмоции, связанные с брендом или продуктом. Гармоничная цветовая палитра повышает читабельность контента, улучшает навигацию и способствует созданию единого стиля. Несоответствие цветовой гаммы может привести к дискомфорту пользователя, затруднению восприятия информации и снижению доверия к ресурсу.
1.2 Психология цвета и его влияние на пользователей
Цвета оказывают глубокое воздействие на человеческую психику, вызывая определенные эмоции, ассоциации и реакции. Красный цвет, например, ассоциируется с энергией, страстью и опасностью, а синий - с спокойствием, доверием и стабильностью. Зеленый цвет символизирует природу, рост и гармонию, желтый - оптимизм, радость и креативность.
Выбор цветовой палитры для web сайта должен учитывать целевую аудиторию и желаемый эффект. Яркие цвета могут привлечь внимание, но также могут быть утомительными для глаз. Пастельные тона создают ощущение спокойствия и элегантности. Контрастность цветов важна для читаемости текста и выделения ключевых элементов.
Необходимо учитывать культурные особенности восприятия цвета. Например, белый цвет в некоторых культурах ассоциируется с трауром, а красный - с удачей.
2. Выбор цветовой палитры
2.1 Модели цветового пространства (RGB, CMYK, HSL)
Модели цветового пространства определяют способ представления цветов в цифровой среде. Наиболее распространенные модели - RGB, CMYK и HSL. Модель RGB (Red, Green, Blue) основана на аддитивном смешивании красного, зеленого и синего света. Используется для отображения цветов на экранах электронных устройств. CMYK (Cyan, Magenta, Yellow, Key/Black) - субтрактивная модель, где цвета получаются путем вычитания соответствующих длин волн из белого света. Применяется в полиграфии. Модель HSL (Hue, Saturation, Lightness) описывает цвет по параметрам оттенка, насыщенности и яркости. Позволяет более интуитивно выбирать и редактировать цвета.
2.2 Теория цвета: основные принципы
Теория цвета базируется на взаимосвязи цветов, их восприятии и эмоциональном воздействии. Основные принципы включают цветовой круг, который демонстрирует отношения между основными, вторичными и terciary цветами. Комплементарные цвета, расположенные напротив друг друга в цветовом круге, создают сильный контраст. Аналоговые цвета, находящиеся рядом, формируют гармоничные сочетания. Триада представляет собой три цвета, равноудаленные друг от друга, что позволяет создать яркие и сбалансированные композиции.
Понимание температуры цвета - от холодных (синий, зеленый) до теплых (красный, желтый) - важно для создания желаемой атмосферы. Насыщенность и яркость цветов также играют ключевую роль в восприятии дизайна. Яркие цвета привлекают внимание, а пастельные тона создают спокойную атмосферу.
2.3 Гармоничные сочетания цветов
Гармоничные цветовые сочетания строятся на основе взаимосвязей между цветами в цветовом круге. Классические схемы включают:
- Монохромную: использование различных оттенков одного цвета.
- Аналоговую: комбинацию цветов, расположенных рядом в цветовом круге.
- Комплементарную: сочетание цветов, находящихся напротив друг друга в цветовом круге.
- Триадическую: использование трех цветов, равноудаленных друг от друга в цветовом круге.
Выбор конкретной схемы зависит от желаемого эффекта и стиля дизайна.
2.4 Инструменты для подбора цветовых палитр
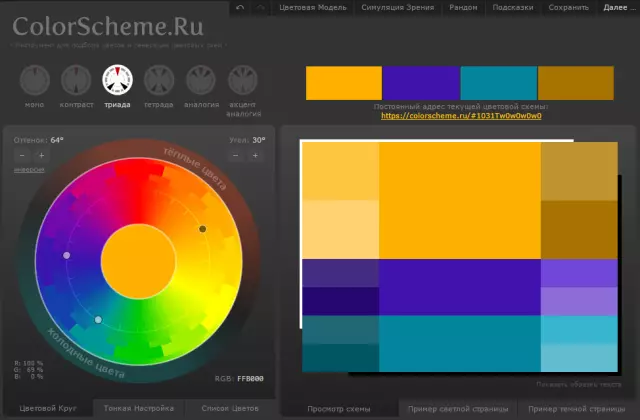
Для подбора цветовых палитр web дизайнеры используют разнообразные инструменты. К ним относятся онлайн-сервисы, такие как Adobe Color, Coolors и Paletton, которые позволяют генерировать цветовые схемы на основе выбранных цветов, правил цветового круга или загруженных изображений. Существуют также расширения для браузеров, например, ColorZilla, которые помогают извлекать цвета с web страниц и сохранять их в палитрах. Профессиональные графические редакторы, как Adobe Photoshop и Illustrator, обладают встроенными инструментами для работы с цветом, включая выбор цветов по HEX-коду, RGB и CMYK, а также создание градиентов и цветовых палитр.
3. Применение цветовой палитры в web дизайне
3.1 Цветовая схема сайта: фон, текст, элементы интерфейса
Выбор цветовой схемы сайта - ключевой этап в web дизайне. Она определяет визуальное восприятие ресурса, влияет на читабельность текста и удобство взаимодействия с элементами интерфейса.
Фон сайта задает общее настроение и атмосферу. Для текстовых ресурсов оптимальны светлые оттенки, которые не утомляют глаза. Темные фоны подходят для сайтов с минималистичным дизайном или акцентирующих внимание на визуальном контенте.
Цвет текста должен контрастировать с фоном для обеспечения читабельности. Классическое сочетание - черный текст на белом фоне. Для темных фонов рекомендуется использовать светлые оттенки, например, серый или белый.
Элементы интерфейса (кнопки, меню, формы) выделяются цветом для привлечения внимания пользователей. Яркие цвета, такие как красный, синий или зеленый, используются для призывов к действию. Нейтральные цвета, как серый или бежевый, применяются для второстепенных элементов.
Важно помнить о согласованности цветовой схемы. Все элементы сайта должны гармонично сочетаться друг с другом, создавая единый визуальный образ.
3.2 Выбор цвета для призыва к действию (Call to Action)
Выбор цвета для кнопки призыва к действию (CTA) является критическим аспектом дизайна интерфейса. Цвет CTA должен контрастировать с фоном, чтобы привлечь внимание пользователя. Часто используются яркие, насыщенные цвета, такие как красный, оранжевый или зеленый, которые ассоциируются с энергией, энтузиазмом и действием.
Важно учитывать целевую аудиторию и брендинг. Для премиальных брендов могут быть более уместны темные, благородные цвета, такие как синий или фиолетовый. Также следует провести A/B-тестирование различных цветовых вариантов CTA, чтобы определить, какой из них демонстрирует наилучшую конверсию.
3.3 Создание контраста и визуальной иерархии
Контраст, достигнутый за счет использования цветов с разной яркостью и насыщенностью, является ключевым фактором для обеспечения читаемости и визуальной иерархии на web странице. Яркие цвета привлекают внимание и используются для выделения важных элементов, таких как кнопки призыва к действию или заголовки. Менее насыщенные цвета служат фоном и помогают избежать зрительного перенасыщения. Градация цветов позволяет направлять взгляд пользователя по странице, подчеркивая последовательность информации и логику структуры.
3.4 Адаптация цветовой палитры для разных устройств
Адаптация цветовой палитры для различных устройств является критически важным аспектом web дизайна. Различные типы дисплеев (например, LCD, OLED) обладают различными характеристиками цветопередачи. Кроме того, настройки яркости и контрастности могут существенно отличаться у пользователей.
Для обеспечения согласованного визуального восприятия на всех устройствах необходимо использовать цветовые профили (ICC-профили), которые калибруют цвета в соответствии с конкретным типом дисплея. Также рекомендуется применять адаптивные стили CSS, позволяющие изменять цветовые значения в зависимости от разрешения экрана, типа устройства и настроек пользователя.
Важно проводить тестирование цветовой палитры на различных устройствах (компьютеры, планшеты, смартфоны) с различными операционными системами и браузерами. Это поможет выявить потенциальные проблемы с цветопередачей и внести необходимые коррективы.
4. Тренды в цветовом дизайне
4.1 Актуальные цветовые палитры
Актуальные цветовые палитры формируются под влиянием трендов в дизайне, культуре и технологиях. В 2023 году наблюдается тенденция к использованию натуральных оттенков, таких как терракотовый, оливковый, бежевый. Также популярны яркие, насыщенные цвета, например, фуксия, бирюзовый, коралловый. Не теряют актуальности монохромные палитры, построенные на различных тонах одного цвета. При выборе цветовой палитры важно учитывать целевую аудиторию, специфику бренда и желаемый эмоциональный отклик.
4.2 Влияние культурных и социальных факторов на восприятие цвета
Восприятие цвета является сложным феноменом, который глубоко укоренен в культурных и социальных факторах. Оттенки, которые ассоциируются с определенными эмоциями или значениями, могут существенно различаться в зависимости от географического положения, этнической принадлежности и воспитания. Например, красный цвет в некоторых культурах символизирует удачу и процветание, в то время как в других он может ассоциироваться с опасностью или гневом. Понимание этих культурных нюансов является ключевым для эффективного использования цвета в дизайне, поскольку неправильный выбор цветовой палитры может привести к нежелательным интерпретациям и снижению эффективности коммуникации.