1. Теоретические основы цветоведения
1.1 Модель RGB и CMYK
Модель RGB (Red, Green, Blue) основана на аддитивном смешивании света. Красный, зеленый и синий светодиоды в различных интенсивностях комбинируются для создания широкого спектра цветов. Модель RGB используется в цифровых дисплеях, таких как мониторы, телевизоры и мобильные устройства.
Модель CMYK (Cyan, Magenta, Yellow, Key/Black) основана на субтрактивном смешивании красок. Цвета циан, маджента и желтый поглощают определенные длины волн света, отражая оставшиеся. Черный (Key) добавляется для получения более глубоких оттенков и экономии красок. Модель CMYK используется в печатной индустрии.
1.2 Цветовой круг и его применение в web дизайне
Цветовой круг, основанный на модели RYB (красный, желтый, синий), служит основой для понимания цветовых отношений. Он визуализирует расположение цветов и их взаимосвязь. В web дизайне цветовой круг используется для выбора гармоничных цветовых сочетаний. Аналоговые цвета, расположенные рядом на круге, создают ощущение спокойствия и единства. Комплементарные цвета, находящиеся напротив друг друга, формируют контрастную пару, которая привлекает внимание. Триадная схема, использующая три цвета, равноудаленные друг от друга, обеспечивает яркое и сбалансированное цветовое решение. Применение знаний о цветовом круге позволяет web дизайнерам создавать визуально привлекательные и гармоничные сайты.
1.3 Психология цвета: влияние на восприятие
Цвета оказывают значительное влияние на восприятие пользователей. Каждый цвет ассоциируется с определенными эмоциями, чувствами и даже физиологическими реакциями. Например, синий часто воспринимается как надежный и успокаивающий, красный - как энергичный и возбуждающий, зеленый - как спокойный и естественный. При выборе цветовой палитры сайта необходимо учитывать эти психологические ассоциации, чтобы создать желаемое впечатление и вызвать соответствующую реакцию у посетителей.
Важно помнить, что восприятие цвета может быть субъективным и зависеть от культурных, личных факторов. Поэтому тестирование различных цветовых комбинаций на целевой аудитории является crucial step в создании эффективной цветовой палитры сайта.
2. Выбор цветовой палитры сайта
2.1 Определение целевой аудитории
Определение целевой аудитории является ключевым этапом при разработке цветовой палитры сайта. Понимание демографических характеристик, интересов, предпочтений и поведенческих паттернов пользователей позволит выбрать цвета, которые резонируют с этой аудиторией и вызывают желаемые эмоции. Например, яркие и насыщенные цвета могут привлечь внимание молодежи, в то время как более сдержанные и элегантные тона подойдут для взрослой аудитории.
Важно провести тщательный анализ целевой аудитории, чтобы убедиться, что выбранная цветовая палитра соответствует ее ожиданиям и способствует достижению целей сайта.
2.2 Анализ бренда и его ценностей
Анализ бренда и его ценностей является ключевым этапом при определении цветовой палитры сайта. Необходимо провести глубокое исследование миссии, видения и целевой аудитории бренда. Цветовые ассоциации, вызываемые брендом, должны быть учтены при выборе цветов. Важно определить, какие эмоции и ощущения бренд стремится вызвать у своих потребителей. Например, бренд, ориентированный на роскошь и престиж, может использовать глубокие, насыщенные цвета, такие как бордовый, золотой или темно-синий. Бренд, пропагандирующий экологичность и натуральность, может предпочесть пастельные, природные оттенки, например, зеленый, бежевый или голубой.
2.3 Изучение конкурентов
Анализ цветовых решений конкурентов является важным этапом разработки цветовой палитры сайта. Изучение сайтов конкурентов позволяет выявить эффективные цветовые комбинации, которые резонируют с целевой аудиторией. Также анализ конкурентов помогает избежать использования схожих цветовых схем, что способствует созданию уникального визуального стиля для сайта. При оценке цветовых решений конкурентов следует обратить внимание на доминирующие цвета, их оттенки, контрастность и соответствие брендингу.
2.4 Создание moodboard
Moodboard - это визуальное собрание элементов, отражающих концепцию проекта. Он может включать в себя образцы цветов, текстур, шрифтов, фотографий, иллюстраций и других дизайнерских решений. Создание moodboard позволяет наглядно представить общую атмосферу и стиль сайта, а также способствует выработке единого визуального языка.
Для создания moodboard можно использовать различные инструменты: онлайн-сервисы, графические редакторы или даже простые доски для заметок. Важно помнить, что moodboard - это не окончательный результат, а инструмент для вдохновения и поиска оптимальных решений.
2.5 Тестирование цветовых комбинаций
Тестирование цветовых комбинаций является критическим этапом в разработке цветовой палитры сайта. Для оценки восприятия и эффективности выбранных цветов необходимо провести серию тестов с участием целевой аудитории. Тесты могут включать оценку контрастности, читаемости текста, эмоциональной отдачи и общей эстетики цветовых сочетаний. Результаты тестирования позволят выявить потенциальные проблемы и внести коррективы в цветовую палитру до ее внедрения на сайте.
3. Применение цветовой палитры на сайте
3.1 Основные цвета: фон, текст, элементы интерфейса
Выбор цветовой схемы для web сайта является ключевым этапом дизайна. Основные цвета, определяющие восприятие ресурса, включают в себя цвет фона, цвет текста и цвета элементов интерфейса. Цвет фона задает общее настроение и атмосферу сайта. Цвет текста должен обеспечивать высокую читаемость и контрастировать с цветом фона. Цвета элементов интерфейса (кнопки, меню, ссылки) используются для выделения важных элементов и направляют внимание пользователя. Гармоничное сочетание этих цветов создает визуально привлекательный и удобный для использования сайт.
3.2 Дополнительные цвета: акценты, кнопки, ссылки
Дополнительные цвета используются для выделения важных элементов интерфейса, таких как кнопки призыва к действию, ссылки на другие страницы или разделы, а также для создания визуальных акцентов. Выбор дополнительных цветов должен быть согласован с основной цветовой палитрой сайта и не должен создавать резких контрастов, которые могут отвлекать внимание пользователей.
Рекомендуется использовать не более 2-3 дополнительных цветов, чтобы избежать перегруженности дизайна. Яркие цвета лучше всего подходят для кнопок и ссылок, в то время как более мягкие оттенки могут использоваться для выделения блоков информации или других элементов интерфейса.
3.3 Контрастность и читабельность
Контрастность между текстом и фоном является ключевым фактором, определяющим читабельность web сайта. Рекомендуется использовать достаточно высокую контрастность (не менее 4,5:1 для обычного текста и не менее 3:1 для заголовков), чтобы обеспечить комфортное чтение для пользователей с различными типами зрения, включая людей с нарушениями цветового восприятия. При выборе цветовой схемы необходимо учитывать, что светлый текст на темном фоне обычно читается лучше, чем темный текст на светлом фоне. Важно также избегать использования цветов, которые слишком близки друг к другу по спектру, так как это может привести к сливанию текста и снижению читабельности.
3.4 Гармония и баланс
Гармония и баланс в цветовой палитре сайта достигаются за счет соблюдения определенных принципов. Использование complementary (дополнительных) цветов, расположенных напротив друг друга в цветовом круге, создает сильный контраст и визуально привлекательный эффект. Analogous (аналоговые) цвета, находящиеся рядом в цветовом круге, обеспечивают мягкую и гармоничную композицию. Triadic (трехцветные) схемы, использующие три цвета, равноудаленные друг от друга в цветовом круге, создают яркий и динамичный эффект. При выборе цветовой палитры важно учитывать целевую аудиторию сайта, его тематику и общее настроение, которое необходимо создать.
Важно помнить о правильном распределении цветов на странице. Доминантный цвет должен занимать наибольшую площадь, акцентные цвета - использоваться для выделения важных элементов, а нейтральные цвета - служить фоном и создавать баланс. Слишком большое количество цветов может привести к визуальному перегрузке, поэтому рекомендуется ограничиться 3-5 основными цветами.
4. Инструменты для работы с цветом
4.1 Онлайн-генераторы цветовых палитр
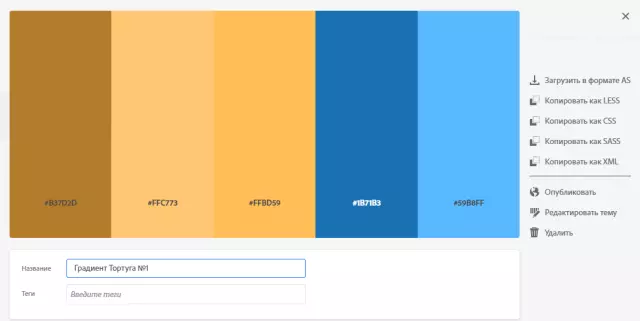
Онлайн-генераторы цветовых палитр предоставляют удобный инструмент для быстрого создания и визуализации цветовых сочетаний. Пользователи могут вводить HEX-коды, выбирать цвета из библиотеки или загружать изображения для автоматического извлечения доминирующих цветов. Многие генераторы предлагают дополнительные функции, такие как генерация оттенков и тонов, создание палитр по цветовым схемам (например, complementary, analogous, triadic) и экспорт в различные форматы (HEX, RGB, CMYK). Применение онлайн-генераторов может ускорить процесс подбора цветовой палитры, но важно помнить о необходимости последующей ручной настройки и проверки соответствия выбранных цветов брендбуку и целевой аудитории.
4.2 Программы для редактирования изображений
Выбор подходящего программного обеспечения для редактирования изображений является ключевым этапом при создании визуального контента для web сайта. Существует широкий спектр доступных инструментов, от простых онлайн-редакторов до профессиональных пакетов с расширенным функционалом.
Для выполнения базовых задач, таких как обрезка, изменение размера и коррекция яркости/контраста, могут быть использованы бесплатные онлайн-сервисы, например, Pixlr или Photopea.
Более продвинутые пользователи, которым требуются функции редактирования слоев, масок и эффектов, могут рассмотреть профессиональные программы, такие как Adobe Photoshop, GIMP (бесплатная альтернатива) или Affinity Photo. Выбор конкретного инструмента зависит от уровня навыков пользователя, бюджета и требований к функциональности.
Важно отметить, что помимо основных функций редактирования, современные программы часто включают инструменты для работы с цветовыми профилями, что позволяет обеспечить точную цветопередачу на сайте.
4.3 Плагины для браузеров
Плагины для браузеров могут существенно расширить функциональность web дизайнера при работе с цветовой палитрой сайта. Существуют плагины, позволяющие извлекать цвета из изображений, генерировать цветовые схемы на основе заданных параметров, проверять контрастность текста и фона, а также симулировать цветовое восприятие пользователей с различными типами цветовой слепоты. Использование таких инструментов может повысить эффективность работы и помочь создать более доступный и привлекательный сайт.