1. Введение
1.1 Цель прототипирования
Прототипирование - это итеративный процесс создания упрощенных моделей интерфейса, позволяющий оценить концепцию дизайна, выявить потенциальные проблемы юзабилити и получить обратную связь от пользователей на ранних этапах разработки. Основная цель прототипирования - минимизировать риски, связанные с созданием неэффективного или неудобного продукта, путем раннего тестирования и внесения необходимых изменений в дизайн.
1.2 Преимущества использования прототипов
Прототипы позволяют выявить и исправить ошибки на ранних этапах разработки, что снижает затраты времени и ресурсов в дальнейшем. Они служат инструментом для эффективной коммуникации между дизайнерами, разработчиками и заказчиками, обеспечивая общее понимание функциональности и внешнего вида будущего продукта. Использование прототипов способствует более точному определению требований к продукту и минимизирует риск создания невостребованного решения.
2. Этапы прототипирования
2.1 Определение целей и целевой аудитории
Определение целей и целевой аудитории является фундаментальным этапом в процессе проектирования любого цифрового продукта, включая сайты. Цели проекта определяют желаемый результат, который должен быть достигнут с помощью сайта. Они могут быть связаны с увеличением продаж, ростом узнаваемости бренда, привлечением новых клиентов или предоставлением информации.
Целевая аудитория - это группа людей, на которых ориентирован сайт. Понимание демографических характеристик, интересов, потребностей и поведенческих паттернов целевой аудитории позволяет создавать контент, дизайн и функциональность, которые будут релевантны и привлекательны для этой группы.
2.2 Создание каркаса сайта (wireframing)
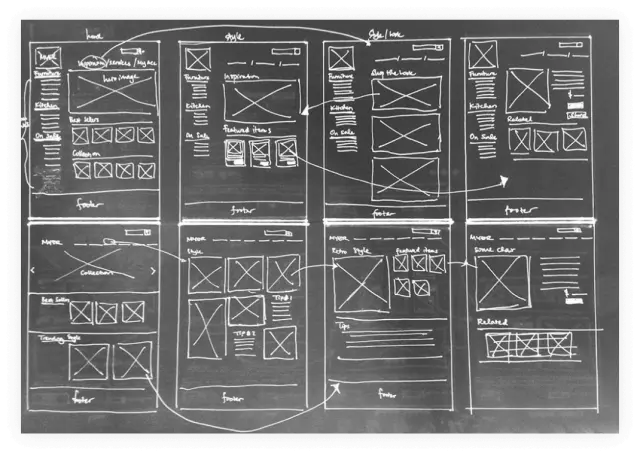
Создание каркаса сайта, или wireframing, представляет собой этап проектирования, на котором создается визуальное представление структуры и функциональности сайта. Wireframe - это схематичное изображение, демонстрирующее расположение элементов интерфейса, таких как меню, кнопки, блоки контента и формы. Оно не включает в себя стилистические элементы, такие как цвета, шрифты или изображения. Цель wireframing - определить оптимальную архитектуру сайта, обеспечить интуитивно понятную навигацию и спланировать размещение контента. Wireframes могут создаваться с помощью специализированных инструментов или даже простым рисованием от руки.
2.3 Прототипирование интерфейса
Прототипирование интерфейса - это процесс создания интерактивной модели будущего web сайта или приложения. Целью прототипирования является визуализация структуры, навигации и основных функций продукта. Прототип может быть реализован в виде статических макетов, кликабельных проволочных моделей или более продвинутых версий с базовой функциональностью. Эта фаза позволяет выявить потенциальные проблемы usability, протестировать различные варианты дизайна и получить обратную связь от пользователей до начала разработки.
2.4 Тестирование и итерации
Тестирование прототипов является ключевым этапом в процессе разработки дизайна сайта. Прототип, созданный на основе предварительных исследований и концепций, подвергается тестированию с участием целевой аудитории. Целью тестирования является выявление потенциальных проблем в юзабилити, навигации и общей структуре сайта. Обратная связь от пользователей анализируется для внесения необходимых изменений и улучшений в прототип. Этот процесс итераций повторяется до тех пор, пока не будет достигнут желаемый уровень юзабилити и удовлетворения потребностей пользователей.
3. Виды прототипов
3.1 Низковерные прототипы
Низковерные прототипы, также известные как «paper prototypes» или «low-fidelity prototypes», представляют собой простейшие модели интерфейса, созданные с использованием доступных материалов, таких как бумага, карандаш и клей. Они фокусируются на структуре и навигации сайта, а не на визуальном оформлении. Низковерные прототипы позволяют быстро и недорого протестировать различные варианты компоновки элементов, потоков взаимодействия и функциональности.
Их простота способствует раннему выявлению потенциальных проблем в юзабилити и помогает сформулировать более точные требования к дизайну.
3.2 Высоковерные прототипы
Высоковерные прототипы имитируют функциональность конечного продукта с высокой степенью точности. Они включают в себя интерактивные элементы, такие как кнопки навигации, формы ввода данных и динамические изменения контента. Цель высоковерных прототипов - дать пользователям максимально реалистичный опыт взаимодействия с будущим продуктом, позволяя выявить потенциальные проблемы юзабилити и собрать обратную связь по дизайну и функциональности.
3.3 Интерактивные прототипы
Интерактивные прототипы представляют собой более продвинутый этап прототипирования, чем статические модели. Они позволяют пользователям взаимодействовать с интерфейсом, имитируя функциональность будущего сайта. Создание интерактивных прототипов осуществляется с помощью специализированных инструментов, таких как Figma, Adobe XD или Axure RP. Инструменты предоставляют возможность добавления кликабельных элементов, анимаций переходов между экранами и даже базовой логики взаимодействия. Это позволяет получить более точное представление о пользовательском опыте (UX) и выявить потенциальные проблемы на ранних этапах разработки.
4. Инструменты для прототипирования
4.1 Figma
Figma - облачный инструмент для дизайна и прототипирования интерфейсов, обладающий интуитивно понятным интерфейсом и широким спектром функций. Он позволяет создавать высококачественные макеты, интерактивные прототипы и дизайн-системы. Figma поддерживает совместную работу над проектами в режиме реального времени, что способствует эффективному взаимодействию дизайнеров и других участников процесса разработки.
Инструмент предлагает обширную библиотеку компонентов, шрифтов и стилей, а также возможность импортировать и экспортировать файлы в различных форматах. Figma интегрируется с другими инструментами разработки, такими как Jira и Slack, что упрощает управление проектами и коммуникацию.
4.2 Adobe XD
Adobe XD - это векторный инструмент для проектирования пользовательского интерфейса (UI) и взаимодействия (UX), разработанный компанией Adobe. Он предлагает широкий спектр функций, включая создание проволочных моделей, высоковерных макетов, интерактивных прототипов и совместную работу над проектами.
Adobe XD позволяет дизайнерам создавать адаптивные макеты для различных устройств, таких как настольные компьютеры, планшеты и мобильные телефоны. Инструмент поддерживает создание анимаций и микровзаимодействий, что позволяет дизайнерам демонстрировать пользователям динамичный опыт взаимодействия с интерфейсом.
Функция прототипирования в Adobe XD позволяет связывать экраны макетов, создавая интерактивные дорожки навигации. Дизайнеры могут задавать состояния элементов, переходы и анимации, чтобы создать реалистичные прототипы, которые можно использовать для тестирования и сбора обратной связи от пользователей.
Adobe XD интегрируется с другими продуктами Adobe Creative Cloud, такими как Photoshop и Illustrator, что упрощает обмен ресурсами и активами между приложениями.
4.3 Sketch
Sketch - популярный векторный редактор, широко используемый для создания интерфейсов и прототипов web сайтов и мобильных приложений. Он предлагает интуитивно понятный интерфейс с богатым набором инструментов для рисования, проектирования элементов пользовательского интерфейса (UI) и анимации. Sketch позволяет создавать адаптивные макеты, которые автоматически масштабируются для различных размеров экрана. Встроенные функции совместной работы облегчают работу дизайнеров в команде.
4.4 InVision Studio
InVision Studio - это инструмент для дизайна и прототипирования пользовательского интерфейса, который позволяет создавать интерактивные прототипы с анимацией и переходами. Он поддерживает векторное редактирование, что дает возможность создавать высококачественные дизайны. InVision Studio также интегрируется с другими инструментами InVision, такими как InVision Cloud и DSM (Design System Manager), что упрощает совместную работу и управление проектами.
5. Заключение
5.1 Влияние прототипирования на качество дизайна
Прототипирование оказывает существенное влияние на качество дизайна, позволяя выявить и исправить потенциальные проблемы на ранних этапах разработки. Итеративный процесс создания и тестирования прототипов способствует улучшению юзабилити, функциональности и эстетики сайта. Раннее вовлечение пользователей в процесс тестирования прототипов обеспечивает получение ценной обратной связи, которая помогает дизайнерам принимать обоснованные решения и создавать более эффективные и user-friendly решения.
5.2 Экономическая эффективность использования прототипов
Использование прототипов в процессе разработки дизайна сайта демонстрирует высокую экономическую эффективность. Создание прототипа на ранних этапах позволяет выявить и исправить потенциальные проблемы с юзабилити, структурой и функциональностью ресурса до начала дорогостоящих работ по верстке и программированию. Это минимизирует риски появления серьезных ошибок, требующих значительных затрат времени и ресурсов на исправление в последующие этапы разработки. Прототипирование также способствует более эффективному взаимодействию между заказчиком и разработчиками, позволяя визуализировать и обсудить концепцию сайта до начала реализации.